반응형
1. Reactjs code snippets 플러그인
리엑트에서 자주 사용하는 코드 뭉치를 자동으로 완성해주는 플러그인입니다.
설치방법은 비주얼 스튜디오에서 extensions에서 'Reactjs code snippets'를 검색한 후에 install를 눌러 설치한다. 설치가 완료되면 비주얼 스튜디오를 재실행한다.
단축 키워드는 아래와 같습니다.
| 키워드 | 설명 |
| RCC | 기본 리액트 컴포넌트 코드를 생성한다. |
| RCCP | 리액트 컴포넌트를 프로퍼티 타입과 함께 생성한다. |
| RCFC | 리액트 컴포넌트를 생명주기 함수와 함께 생성한다. |
| RPC | 리액트 퓨어 컴포넌트를 생성한다. |
| RSC | 함수형 컴포넌트를 생성한다. |
| RSCP | 함수형 컴포넌트를 프로퍼티 타임과 함께 생성한다. |
2. Prettier 플러그인
코드의 줄바꿈 등의 스타일을 자동으로 변환해주는 Prettier code formatter 플러그인 입니다. 프로젝트의 코드 입력 스타일을 동일하게 유지시키므로 현업에서 자주 사용합니다. 설치방법은 1번과 동일.
프로젝트 폴더에 Prettier 설정 파일을 생성한다. 이때 파일 이름에 반드시 점(.)을 포함해야 한다.
//.Prettiercc 설정 파일
{
"useTabs": false, // 탭을 사용할 때 빈칸으로 채운다.
"printWidth": 100, // 파일 최대 길이를 100칸으로 지정
"tabWidth": 2, // 탭의 빈칸을 두칸으로 지정
"trailingComma": "all", // 나열 항목의 마지막에 하상 쉼표(,)를 붙임
"semi": true, // 실행 줄 마지막에 항상 세미콜론(;)을 붙임
"singleQuote": true // 문자 따옴표를 작은따옴표('')로 통일
}
2-1. 설정한대로 코드 입력 스타일이 정리되는지 확인
RCC.jsx 파일을 열고 ctrl + shift + p를 누르면 명령 팔레트가 나타난다. format을 검색하면 format document 라는 명령어를 선택하면 코드가 정리된다.
//적용전
import React, { Component } from 'react';
class RCC extends Component {
render() {
return (
<div>
</div>
);
}
}
export default RCC;
//적용후
import React, { Component } from 'react';
class RCC extends Component {
render() {
return <div></div>;
}
}
export default RCC;
2-2. 자동으로 prettier 설정 적용하기
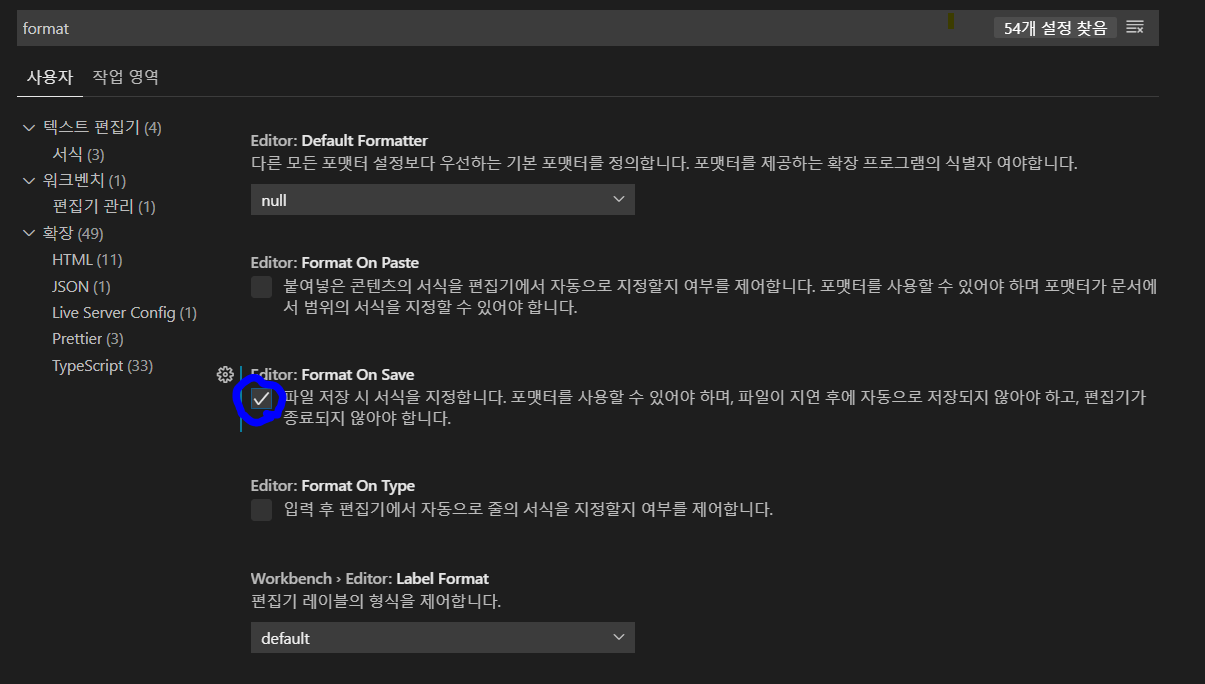
preferences > settings 창을 엽니다. setting 검색창에 "formatOnSave" 입력하면 아래와 같은 화면이 나옵니다.
파란색으로 동그라미 친 곳에 체크한 후 저장해주세요.

반응형
'IT > 리액트' 카테고리의 다른 글
| [리액트] HOOKS / useEffect(), useMemo(), useCallback() 총정리 (0) | 2020.12.04 |
|---|---|
| [리액트] PropType 과 isRequired (0) | 2020.11.30 |
| [리액트] from react native to Flutter (0) | 2020.10.16 |
| [React] React.js (create-react-app 도구) 간단하게 설치하기 (0) | 2020.02.11 |
